아직도, 홈페이지제작을 할때, 관리하는 관리자 기준으로 홈페이지를 제작 하시려는 경우가 많은것 같습니다. 취향이나 성향은 다를 수 있기에 옳고 그름을 따지기는 어렵겠지만, 시대의 변화와 사용자의 이용패턴에 맞추어 홈페이지를 제작하야 하지 않을까요?.
체류시간을 높이는 홈페이지만드는방법이나 이탈률을 줄이는 홈페이지 제작에 특별한 방법은 아니지만 최소한의 체류시간을 확보하여 만드는방법, 설계방향에 대해 알아 보도록 하겠습니다.
[ 홈페이지를 접속하는 이용자의 편의를 위한 홈페이지만드는방법은 카테고리 순서부터 시작입니다. ]

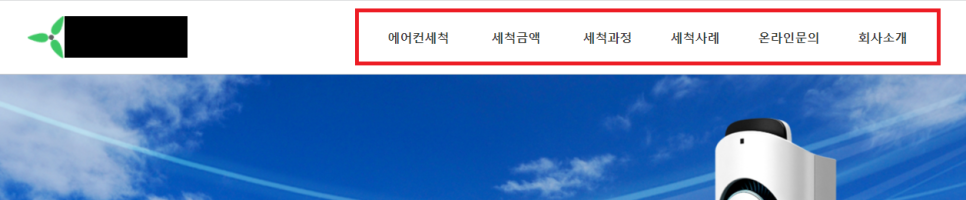
★ 대기업, 관공소가 아닌 이상, 혹은 기업에 대한 소개의 비중이 높지 않다면 "회사소개" 카테고리는 가장 끝에 배치하거나 상,하단의 서브 메뉴 형식으로 배치하세요.
일반적으로 회사소개에는 인사말, 연혁, 조직도, 인증서, 경영이념, 회사개요, 찾아오시는길 등으로 구성하고 홈페이지 메뉴의 맨 처음에 넣습니다.
홈페이지를 방문하는 일반 고객들이 가장 확인 해보고 싶어하는 메뉴와 우리 회사의 주력 제품안내, 주력 사업분야를 가장 첫번째의 메뉴로 배치 하는것이 좋습니다.
시공관련 업종은 시공의 종류와 방법 등의 안내와, 특별한점과 같이 부각시킬 메뉴를 시공사례에 대한 메뉴를 앞쪽에 배치 하는것이 좋습니다.
그 다음으로 예약문의, 견적문의 등의 거래와 관련된 카테고리를 배치하고, 자료관련, 회사소개 관련의 메뉴를 배치합니다.

★ 상단의 메뉴바에는 메뉴의 뎁스(depth)는 최소화 하는 것이 좋습니다.
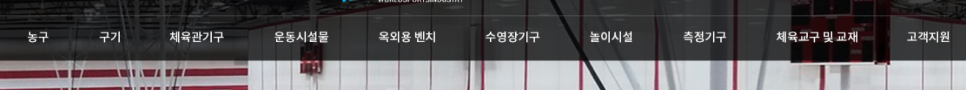
가장 흔하게 사업분야의 대메뉴의 하위메뉴로 ㅇㅇ사업, ㅁㅁ사업 등으로 묶어두는 형식이 보편적이나 요즘의 디스플레이 환경은 와이드 하기때문에 최대한 활용하시길 바랍니다.
예를들어, 홈페이지제작업체인 저희 오아시스의 경우로 가정하면, " 사업분야 -> 홈페이지제작, 쇼핑몰제작, 유지보수, 온라인광고 " 의 형식으로 묶는 것이 아니라 아예 대메뉴로 " 홈페이지제작 / 쇼핑몰 제작 / 유지보수 안내 / 온라인 광고 " 와 같이 사업분야라는 카테고리 명칭을 생략하고 풀어서 구성 하는것이 좋다는 것입니다.
단, 카테고리가 많은 경우는 제한적인 공간으로 묶어야 하는 상황에서는 우선순위를 두고 정렬하고 배치 할 수 밖에 없습니다.
카테고리 배치는 이용자들이 원하는 정보를 쉽게 찾아 볼 수 있도록 하기 위한 관리자의 최소한의 배려이자 의무 입니다.

[ 메인비주얼 이미지는 최대 3장(컷)을 넘기지 않게 홈페이지를 만드는 것이 좋습니다. ]
★ 홈페이지를 접속하여 가장 처음 보게되는 컨텐츠는 상단의 메뉴와 함께 메인 비쥬얼 부분입니다.
보여줄게 많다고 해서 슬라이드를 여러개 하셔도 끝까지 넘어가는걸 기다리면서 보는 이용자는 많지 않습니다.
물론 좌우 화살표 모양으로 전환할 수 있도록 해두겠지만 몇 번이나 넘겨 볼까요?
여러장을 롤링시켜 전부 기억에 남지 않는 것 보다 중요한 컨텐츠 1~2장만 롤링시켜 자주 보게 하여 기억에 남게 하는 것이 좋습니다.
다 보여주지 못한 컨텐츠는 메인 비쥬얼 아래의 섹션에 구성하시면 됩니다.
웹을 이용하는 일반적인 이용자는 좌우로 넘기는 것보다는 위, 아래로 스크롤 하는 습관이 일반적이기 때문입니다.
[ 홈페이지는 접속하는 이용자들의 환경을 고려해서 만드는것이 좋습니다. ]
★ 반응형 홈페이지, 적응형 홈페이지로 제작을 하시거나 부득이한 경우 모바일 버전의 홈페이지를 추가로 제작하시길 바랍니다.
일반 pc버전의 홈페이지로만 운영하신다면 스마트폰, 태블릿 등의 모바일 기기로 접속하는 이용자는 쉽게 홈페이지를 이탈 할 수 밖에 없습니다.
비용의 문제로 선택을 해야하는 경우라면, pc버전에 비용을 집중 시키지 말고 pc버전의 비중을 낮춰서라도 반응형 홈페이지로 제작하는것을 우선순위로 잡으시길 바랍니다.
이부분이 체류시간을 높이고 이탈률을 줄이는 가장 기본적인 방법입니다.
[ 홈페이지의 로딩속도를 느리게 하는 요소는 반드시 개선하시기 바랍니다. ]
최근의 홈페이지에는 메인 비쥬얼에 이미지 대신 동영상으로 제공하는 경우가 많습니다. 영상을 제공하고자 할때는 이용자의 인터넷 환경을 고려해서 제공을 해주셔야 합니다.
이미지를 올리실때도 원본 크기를 그대로 올리지 마시고 반드시 적정한, 적당한 크기 및 용량으로 편집하여 올리시길 바랍니다.
로딩 속도에도 영향을 미치지만 관리자 입장에서 호스팅의 웹 용량, 트래픽 용량에도 영향을 미치기 때문에 운영비용에도 영향을 미치는 요소 입니다.

[ 홈페이지 구성 메뉴의 컨텐츠는 충분히 제공하셔야 합니다. ]
어쩌면 가장 기본이 되어야 하는 부분인데, 하지 않는 업체분들이 많습니다.
가령, 실적 메뉴를 클릭해서 들어가면 주기적으로 업데이트를 해주셔야 하는데 바쁘시다는 이유로 특정일 이후에 자료업데이트가 멈춰있거나 심지어, 하나도 없는 경우도 많이 보았습니다.
물론, 사업 초기라면 실적이 없는 경우는 어쩔수 없겠지만 이런경우는 차라리 처음에는 정보가 없는 컨텐츠는 메뉴에 넣지 마시길 권해드리고 싶습니다.
[ 전문성과 차별화는 구분되어야 합니다. ]
★ 사업분야가 여러가지 일 경우 어느 한쪽에 편중된다면 집중하는 사업 분야를 부각 하시길 바랍니다.
저희 오아시스는 홈페이지제작과 마케팅 대행의 두가지 사업을 영위하고 있지만 주 사업분야는 홈페이지제작 이기때문에 두가지 사업분야 중에 홈페이지제작에 대해 전문적이다 라는 점을 부각합니다.
또한, 홈페이지제작중에서도 맞춤제작과 샘플제작이 모두 가능하지만 회사 홈페이지에는 같은 내용을 넣지 않고 홈페이지를 개별적으로 운영하고 있습니다.
좋게 보면 여러가지를 잘하는 업체로 보여질수 있겠지만 잘못하면 이도저도 아닌 회사처럼 보일 수 있기 때문입니다.
[ 부가적으로 홈페이지를 만들고 나면 온라인으로 광고를 하는데 진행하는 키워드는 제공하는 컨텐츠가 충분한 키워드로 선정하시길 바랍니다. ]
제공하는 컨텐츠의 경쟁력이 약한데 단순히 조회수가 많아서 키워드 광고를 진행하신다면 의미 없는 방문이 되며, 불필요한 광고비용의 소진이 됩니다.
간혹, A를 보려고 방문자가 들어왔다가 A가 없어서 B를 찾을수도 있기에 B가 있구나 하는 관심을 끌기 위함도 있다고 말씀을 하시는 경우도 있습니다. 맞는 말씀이긴 하지만 중요한건 이용자의 니즈가 해소된후에 이루어지는 액션이지 않을까 합니다.
그만큼 광고비용이 비효율적으로 사용될 수 있다는 의미입니다.
[ 체류시간을 높이고 이탈률이 낮은 홈페이지만드는방법 요약정리. ]
1. 회사소개 카테고리를 맨앞에 두어야 한다는 고정관념은 버리고 중요한 컨텐츠를 우선순위로 배치하세요.
2. 회사소개, 제품소개, 사업분야, 고객센터 와 같이 대메뉴를 정형화 하지 말고 알기 쉽게 풀어서 구성하세요.
3. 메뉴의 뎁스는 1,2차 분류까지면 충분해요
4. 메인 비쥬얼 이미지의 롤링은 3장을 넘지 않는것이 좋아요.
5. 반응형 홈페이지로 제작 하세요.
6. 홈페이지의 구성 메뉴로 잡았다면 충분한 컨텐츠를 제공하세요. "준비중입니다", 혹은 빈약한 정보라면 아예 제외하세요.
7. 홈페이지의 로딩속도와 페이지 전환 속도는 느리면 안되요.
8. 홈페이지는 대충 만들고 광고만 비싸게 한다고 해서 체류시간이 높아지지 않아요.
홈페이지제작 오아시스 김정민 팀장 010-7133-2015 / 031-853-0536 .
'홈페이지제작운영정보' 카테고리의 다른 글
| ( DNS 레코드값 설정 )_이메일(웹메일)주소를 홈페이지 도메인 주소로 사용하는 방법. (0) | 2023.06.23 |
|---|---|
| ( 홈페이지 디자인 참고사이트 )_홈페이지제작 레퍼런스 사이트 쉽게 찾기. (0) | 2023.06.23 |
| ( 홈페이지제작 비용 자가진단 )_홈페이지 제작 견적 예상 해보는 방법. (0) | 2023.06.22 |
| ( 도메인포워딩, 도메인파킹 )_도메인 주소 여러개 연결 사용 부가서비스. (0) | 2023.06.22 |
| ( 홈페이지 카테고리 형식 기획 )_간단한 홈페이지제작 기준 최소 형식. (0) | 2023.06.22 |