제가 작성하는 홈페이지제작 및 운영관련정보 포스팅은 앞으로 업계에 입문하여 전문적인 활동을 준비 하시는 분들을 위함보다는, 일시적으로 홈페이지 제작에 대한 업무를 맡으신 분, 홈페이지를 운영하시는 비전문 일반분들을 위해 작성하는 글이기에 최대한 전문용어는 사용하지 않고 쉽게쉽게 작성하려고 노력하겠습니다.
오늘은, 홈페이지를 운영하시거나 제작을 준비 하신다면 한번쯤은 들어보셨을 반응형 홈페이지 혹은 반응형 웹에 대해 알아보겠습니다.
[ 반응형 홈페이지와 일반 PC버전 홈페이지의 다른점. ]
사전적인 의미로 디바이스의 디스플레이 환경에 따라 UI 요소들이 유기적으로 반응하여 최적화 되는 홈페이지 입니다.
이런 이론적인 사전적인 의미는 서두에 말씀드린대로 일시적으로 알아보시는 과정에서 굳이 숙지 할 필요가 없습니다.
"그래서 뭐? 어떻게 최적화 된다는 건데?"
쉽고 간단하게 비교를 해드리자면,
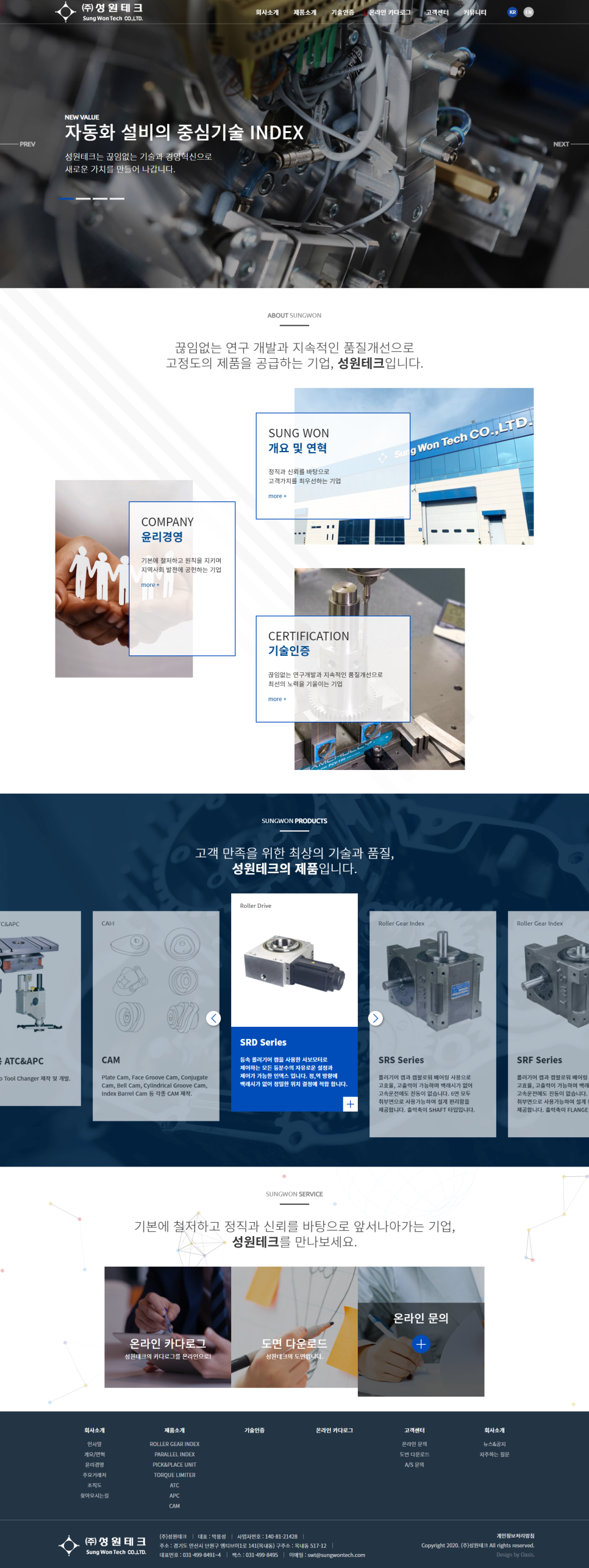
★ 일반 PC 버전의 홈페이지

일반 PC버전의 홈페이지를 PC로 접속하여 와이드 모니터로 출력된 화면 입니다.

똑같은 홈페이지를 스마트폰으로 접속 했을때의 화면입니다.
두 화면 모두 캡쳐화면이라 잘 보이지는 않지만 PC버전의 홈페이지는 데스크탑 PC와 테블릿, 스마트폰, 노트북등의 모바일 기기에서도 똑같은 화면으로 보입니다.
똑같이 보이는점이 왜 문제냐면, 보통의 모바일 기기는 PC의 모니터보다 화면의 해상도, 크기가 작습니다. 큰 화면을 그대로 같은 비율로 축소되어 작은 화면에 출력되기 때문에 홈페이지내에 모든 정보 사진, 전화번호, 홈페이지 메뉴등의 텍스트가 잘 보이지 않습니다.
잘 보이지 않기에 사용자가 손가락으로 집게질을 하면서 확대해서 보고 터치하는 등 매우 이용하기가 불편 해집니다. 사용자가 불편하게 계속해서 내 홈페이지에 체류해 있을까요?
★ 반응형으로 제작된 홈페이지


왼쪽 화면이 반응형 홈페이지의 PC로 접속했을때의 화면 이고, 오른쪽이 스마트폰으로 접속했을 때의 화면 입니다. 두화면 모두 스크롤이 완료된 화면이니 참고하시기 바랍니다.
반응형으로 제작된 홈페이지는 사진에서 확인 할 수 있듯이 모든 이미지와 텍스트가 확대하지 않아도 잘 보입니다. 즉, 반응형 홈페이지는 홈페이지의 구성에 대한 배열을 홈페이지를 접속하는 사용자의 접속 환경에 따라 말그대로 반응하여 보기 좋게 배열상태가 최적화 됩니다.
★ 비교 예시를 PC와 스마트폰으로만 작성하였지만, 반응형 홈페이지 제작은 PC, 스마트 폰 뿐만 아니라 인터넷, 웹을 접속할 수 있는 모든 디바이스(기계)에서 반응 합니다.
반응형 홈페이지 제작은 홈페이지를 스마트폰으로 접속해서 이용할때 한손으로 엄지손가락 하나만으로 홈페이지를 이용하는데 편리하다 라고 쉽게 정의 할 수 있습니다.
[ 반응형 홈페이지제작 필요성. ]
★ " 우리 업종은 고객층이 연세도 많고 스마트폰으로 접속을 잘 하지 않아서 반응형 홈페이지가 필요없어요 " 라고 말씀 하시는분들도 계십니다. 확실한 분석에 의한 통계를 기반으로 말씀하시는 것이 아니라 어쩌면 개인적인 생각을 일반화 하였을 확률이 높습니다. 혹은 이말이 사실이라 할지라도 소수의 접속자들을 위한 창구, 채널은 마련을 해야 하는데 ( 즉, 별도의 모바일 홈페이지 제작과 같은 ) 그 보다는 반응형 홈페이지 제작이 경제적 입니다.
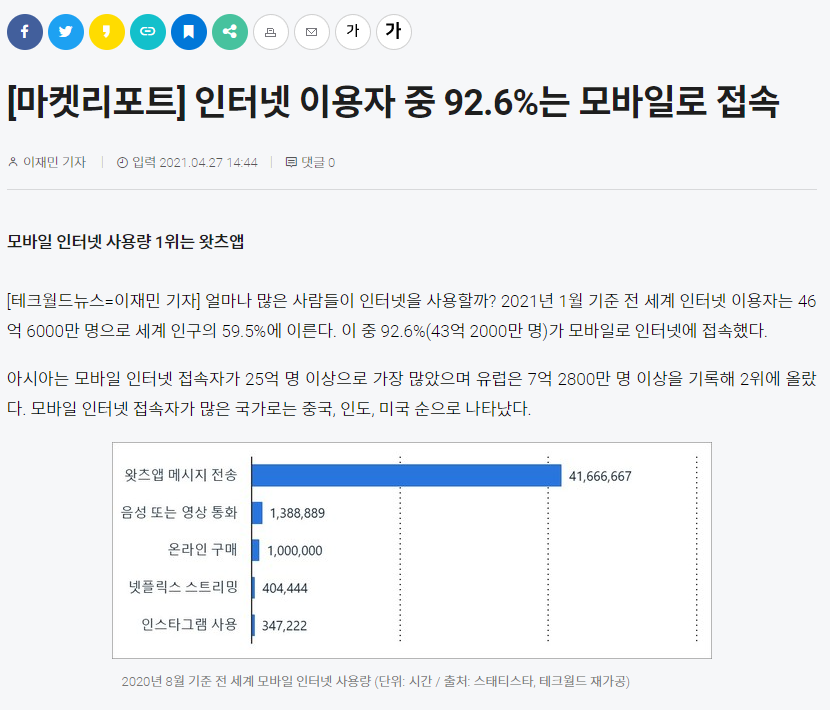
★ 현재 인터넷 접속의 기기별 점유율은 pc보다는 모바일에서 접속을 더 많이 하는 것으로 통계가 있지만, 이는 검색이나 웹을 이용한 접속만이 아닌 어플리케이션, 즉 앱사용의 증가로 그런 통계가 나온것입니다. 그렇지만 여전히 모바일 기기의 인터넷, 웹의 사용량은 계속 하여 증가는 추세 입니다.


★ 사용 하기 편리한 장점때문에 내 홈페이지에 체류하는 시간이 증가 하게 됩니다. 이 말은 타 홈페이지의 방문할 시간을 줄이는 효과와 같은 효과까지 얻을 수 있습니다. 즉, 내가 취급하는 제품, 서비스가 타 업체 보다 조금은 경쟁력이 낮다 하더라도 사용자가 더 좋은 정보를 찾을 시간을 줄일수 있다면 마케팅 측면에서도 보완이 되는 부분입니다.
[ 반응형 홈페이지제작의 효율성. ]
★ 그렇다면, pc 버전의 홈페이지 따로, 스마트폰 버전의 홈페이지 따로 제작을 해도 되지 않느냐 할 수 있습니다.
개별적으로 홈페이지 제작을 한다면 반응형 홈페이지로 제작 했을때와 제작 비용이 저렴해지지는 않습니다.
과거에 모바일 홈페이지(스마트폰 기준) 제작 비용이 조금은 저렴한 것 처럼 느껴졌던 이유는, pc 버전의 모든 컨텐츠를 담지 않고 중요 카테고리, 중요 내용을 작업량을 줄여서 제작하는 경우가 많았기 때문입니다.
반응형 홈페이지와 동일한 역할을 할 수 있도록 모바일 홈페이지와 pc 버전 홈페이지를 따로 제작 한다면 비용은 오히려 증가하기때문에 반응형 홈페이지제작이 더 경제적입니다.

★ 제작비용 외, 유지보수 및 관리가 효율적입니다.
개별적으로 제작을 했을때는 수정을 할 때도 개별적으로 해야 하기때문에 작업량이 많아 집니다.
반응형 홈페이지는 로직에 의해 한번의 수정으로 pc와 스마트폰에서 수정되기 때문에 작업량이 감소하여 보수 비용이 저렴해집니다.
반응형 홈페이지 제작은 전체적은 홈페이지 용량도 개별적으로 제작하는것 보다는 가벼워 지기 때문에 호스팅 용량에도 효율적 입니다.
요약 정리.
- 반응형 홈페이지제작은 필수 입니다.
- 홈페이지의 체류 시간을 높일수 있기에 마케팅 측면에서도 훨씬 효과적이며, 효율적입니다.
- pc, 모바일(스마트폰) 환경을 고려한다면 개별 제작보다 반응형 홈페이지 제작이 더 경제적입니다.
- 홈페이지 유지, 보수, 관리에 있어서도 효율적입니다.
반응형 홈페이지제작 전문 오아시스 김정민 팀장 010-7133-2015 / 031-853-0536 .
'홈페이지제작운영정보' 카테고리의 다른 글
| ( 홈페이지 관리 운영 최적화 )_홈페이지 웹 호스팅 웹용량, 트래픽용량 줄이기 (0) | 2023.06.17 |
|---|---|
| ( 기업홈페이지제작 기획 )_홈페이지 제작의 시작, 바탕이 되는 기획 하기. (0) | 2023.06.17 |
| ( 홈페이지제작업체 선정 )_주의 해야할 홈페이지 제작업체 유형. (0) | 2023.06.16 |
| ( 쇼핑몰 제작 )_쇼핑몰 솔루션[플랫폼] 사용 VS 독립형 쇼핑몰 제작 방법 비교. (0) | 2023.06.15 |
| ( 홈페이지 연결 오류, 접속 불가 )_운영하는 홈페이지가 갑자기 열리지 않을 때 확인 및 대처 방법. (0) | 2023.06.15 |